
Let There Be Peace on CSS
A talk on a war that is dividing the CSS community, made in the name of the “separation of concerns”, and a peace that is starting to see the light, thanks to bright minds and passionate developers
At the beginning of this year I gave an “instant talk” at London CSS meetup, titled “Let There Be Peace on CSS”. This talk has then evolved and has been reprised a few months later at Design Exchange Nottingham, and presented at Front End London and State of The Browser.
It’s the result of months of considerations and pondering, combined with the drafting of a proposal for a call-for-paper, and an interview with Mark Dalgleish, about an ongoing “war of words” that I have noticed in our community for some time.
Below is the written version of the talk. Not exactly a transcript, more of a different format of a speech.

Let There Be Peace on CSS
In the last few months there’s been a growing friction between those who see CSS as an untouchable layer in the “separation of concerns” paradigm, and those who have simply ignored this golden rule and have found different ways to style the UI, typically applying CSS styles via JavaScript.
This talk is my attempt to bring peace between the two fronts. To help these two opposite factions to understand. To listen to each other, see the counterpart’s points of views. To find the good things they have in common, and learn something from that.

The War
First of all: is there really a war in place?

“War? What war?”. This is the question that a friend of mine asked me, when I told him that I wanted to give this talk.
Maybe I’m the only one seeing this war, maybe it’s just my personal point of view. So I’ll share with you some examples of what I mean with “war”, and then we can decide if this is a war or not.

The War Declaration
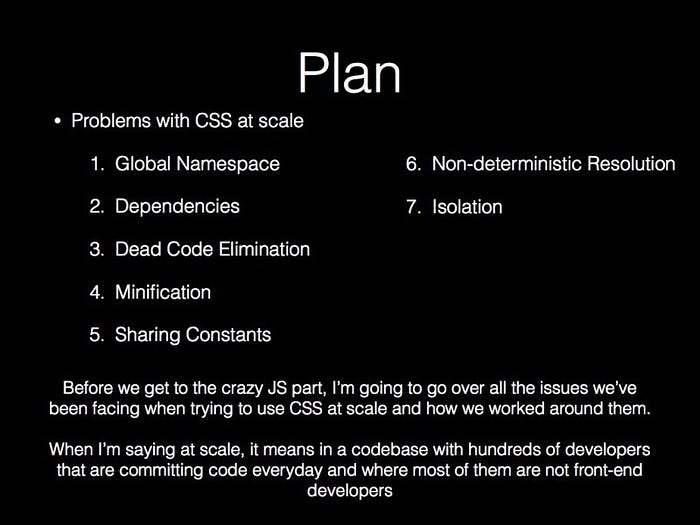
Everything started two years ago with this slide:

This is the opening slide of the now-famous talk React: CSS in JS, in which Christopher “Vjeux” Chedeau, Front-end Engineer at Facebook, proposed a technical and methodological solution to the problems he was facing when trying to use CSS at scale. The solution he proposed was a completely new, different way to style UI elements (in React, but not only).
Since then, this slide has become a manifesto of a new generation of CSS developers, of a new way to apply CSS styles to pages and UI elements using JavaScript, that goes under the name of CSS-in-JS.
The thesis of his talk is that CSS has inherent problems, that CSS as we know it can’t work at scale, it is inherently flawed, and that these limitations prevent CSS to work at scale. That’s why we need to invent and adopt a completely different approach, and use a programming language like JavaScript to fill the gaps of what CSS is missing.
At that time, it was quite a shock for the CSS community: some people went mad because of this, some people fell in love with it.

The Battle
From that moment on, the web community was split in two by an intense debate between those who see CSS as an untouchable layer in the “separation of concerns” paradigm (content + presentation + behaviour, HTML + CSS + JS) and those who have simply ignored this golden rule and found different ways to style the UI, typically applying CSS styles via JavaScript.
This debate has become more and more intense every day, bringing division in a community that used to be immune to this kind of “religion wars”.
Here are some examples of comments, opinions and reactions that I have collected in the last year or so, from well known and respected members of the web community.
Jeffrey Zeldman in Of Patterns and Power: Web Standards Then & Now:
Why is it slippery? Because too many developers and designers in our amnesiac community have begun to believe and share bad ideas — ideas, like CSS isn’t needed, HTML isn’t needed, progressive enhancement is old-fashioned and unnecessary, and so on. Ideas that, if followed, will turn the web back what it was becoming in the late 1990s: a wasteland of walled gardens that said no to more people than they welcomed. Let that never be so. We have the power.
And these are quite strong stances from Lea Verou and Aaron Gustafson:
CSS-Tricks, one of the most important and followed resources for CSS developers, dismissing these new techniques as just a way to avoid writing CSS:
On the other side, things are not much better. React developers are completely dismissing the arguments raised by the CSS community, labelling them as “arguments from authority” and “FUD strategies”:

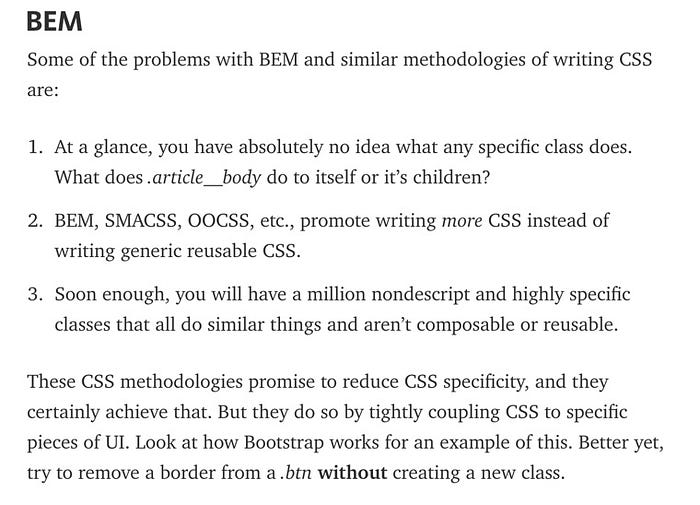
Also BEM goes under attack for being inherently flawed, confusing, and verbose:

“…the problems with BEM”. But BEM is a tool, it can’t have problems. Maybe it’s the way in which it is used that may be wrong or not suitable for the context?
The heat goes on, and the reactions are far from being moderate:
Now, look at these tweets and tell me if you don’t see a call to arms in them!
Here is what Thomas Fuchs thinks of the separation of concerns in React/JSX:
The counter-arguments are sarcastic, like in this case…
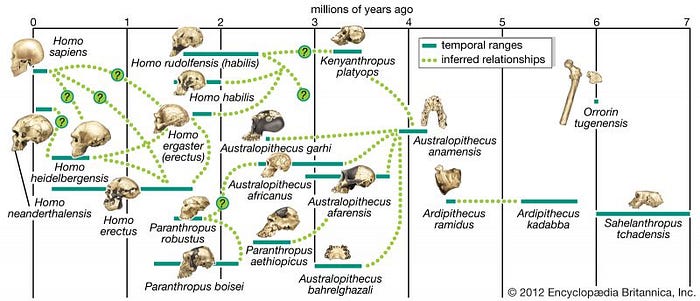
…or even offensive. What is this? An evolutionary scale that automatically implies value? Should someone be considered a “caveman” just because they use Sass or BEM?
The debate is ongoing, with both parts attacking and counter-attacking:
“Always”? Pretty absolutistic, no?
And then the classic “CSS is broken” saga. Now, this is a series of articles that I have collected: CSS is Broken (Sergio Zamarro); CSS is Not Broken (Keith J. Grant); CSS Sucks (Shaun Bent); CSS is Fine, It’s Just Really Hard (Jordan Scales); CSS is Broken: My Dime a Dozen Opinion (Jeremy Wagner).
Despite the titles, not all of them are against CSS or CSS-in-JS, but… you get my point, right?
Now, I don’t know how you call it but for me this is war, and the landscape I see around me is not great for the CSS community.

I know it’s just a war of words. But words can hurt and harm.
The Matter in Dispute
But then, what is the matter in dispute, exactly? Essentially there are two fronts in this war, and these are the main arguments that divide them:

On one side you have people that thinks that these new approaches are against the principle of “separation of concerns”, that they’re breaking the web, that they are relying on excessive tooling, essentially that people use these techniques because they don’t know CSS.
On the other side you have people that say that CSS has inherent problems and is flawed by nature. That cascading (“the C in CSS”), inheritance and global scope are the worst of all evils, essentially that CSS doesn’t work at scale and was never meant for that.

As you have seen, both parts may have their own good reasons; but at the same time they’re unwilling to listen to the other part’s reasons.
Been There, Seen That
Now, this is not the first web war that I’ve seen (and probably it will not be the last one). There’s been a lot of religious wars in the last ten/fifteen years on the web.

Let me recall you just some of them.
In the early days of the web, there were the Browser wars: Explorer vs. Netscape, “Best Viewed with” in the footer of every page.

A few years later it was JS vs HTML, when JavaScript made its way in the web pages (Dynamic HTML, do you remember?) and people started to use JavaScript to animate pages or add interactivity to them. At that time it was such a scandal!
This is what Peter-Paul Koch had to write in his post “Separating behavior and structure”:
I hope this will convince moderate anti-JavaScripters that JavaScript is on the move towards integration in accessible XHTML/CSS pages, and that there is no fundamental reason to avoid it.
Then there was the Flash vs. HTML war: this one was really a “religious war”, and at that time many were damn sure that Flash was going to kill the web:

Well, we know how this has ended: Steve Jobs’ letter “Thoughts on Flash” was the tombstone, the beginning of the end for Flash.
In more recent years, we have seen the 1st JavaScript War, the battle for the best Javascript library:

and then the 2nd JavaScript War, the battle for the best “Modern” framework:

The rise of the native applications (that would have killed the web as well) led to the HTML5 vs Native war:
and we know how this is going to end too, right?
And then there is this never ending war, JS vs. “real programming”, the battle for the emancipation of JavaScript (and HTML/CSS) as “real programming” languages. Unfortunately, this is still an ongoing war:
There has been another, even longer running constant regarding the web for the last 20 years — working with web technologies is not “programming”, not “real coding”.
But in the last few years there have not been any more big wars, only small scuffles.
First the Yet Another Framework Syndrome (read: too many frameworks) with the JavaScript community accused of simply reinventing the wheel, and then the JavaScript Fatigue (read: the “tooling” bloat) with React and the Javascript ecosystem this time under fire.
But somehow, these wars amongst the JavaScript community have been put to an end with the advent of React.

The Peace
Now, we have seen the CSS war, and we have seen that this is not the first one. How there can be peace on CSS then?

I have a plan.
Recently I have started to ask myself why this war exists, and what is causing it. I don’t want to take a position. I see good reasons and valid points on both sides of the contention.
What I want to do is understand the reasons behind this war and do my part to stop it. Because if you understand the causes, you can try to find a solution (or at least find a truce).

The Main Causes
One cause is certainly what Mark Dalgleish highlighted in his talk last year at Frond Trends: the web was “invented” to share documents and this has deeply influenced the definition of the standards at its core and the implementation of the technologies that support them. But at the same time, the web has become a platform for the “distribution” of web applications, generating revenues and founding businesses, often on a global scale, with hyper-fast cycles of creation/destruction (or pivoting in some cases). And this requires a completely different technological and architectural approach, to support an increasingly complex development processes.

But keep in mind that “web applications” are what drives our industry now. Think to the experiences that surely we all know of the Guardian, BBC or Financial Times. Those that used to be “document/content-oriented” websites are now very complex “web applications” that lead and pave the way to future “best practices” in the industry.
So, surely an important role is played by this polarisation that the web has seen, between documents and applications. We all know that. But it’s not only that.
Definitely there is also a generational clash between an “old generation” of developers telling to the new generation “No, kids, don’t touch! This is not how things work. This is not how we are used to do things here!”; and a new generation of developers, the new “cool kids” of the block, using the word “modern” as a flag, challenging the existing best practices, completely ignoring the experiences, the lessons learnt, forgetting the progresses achieved by the previous generation in two decades of web development. But it’s not only that.
For sure, there is a misunderstanding of what the separation of concerns is. According to Wikipedia:
In computer science, separation of concerns (SoC) is a design principle for separating a computer program into distinct sections, such that each section addresses a separate concern. A concern is a set of information that affects the code of a computer program.
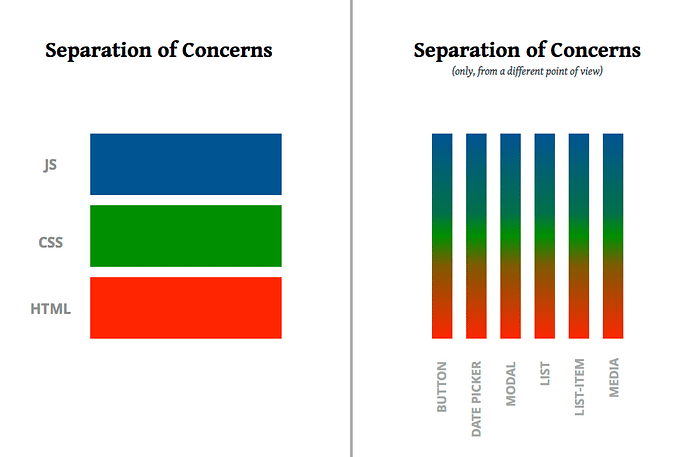
Separation of concerns is not (necessarily) separation of technologies. It’s separation of context:

They are saying the same thing, but looking from two different angles, from two different perspectives, from two different points of view. And they are both valid; it depends on the context.

My Understanding
Now, up to this point I have used mainly the words of the protagonists of this story, of this saga I would say.
I want to give you my personal interpretation of what is the main reason behind this war: the community of CSS developers is a “young” community.
Not CSS itself (CSS as a technology is 20 years old). The community of CSS developers, those that work on the CSS architecture of large web applications, that work side by side with Javascript developers, with designers, in cross-functional teams on large, complex, business-critical web applications.
The world of the CSS development is undergoing a metamorphosis that the JavaScript world had seen a few years ago when it was completely transformed by the rise of web-based applications.
JavaScript became a professional language, with its own dignity and business relevance.
“Standard” patterns and architectures started to appear, and developers somehow stopped to fight one against the other for the “best” JS framework to use.
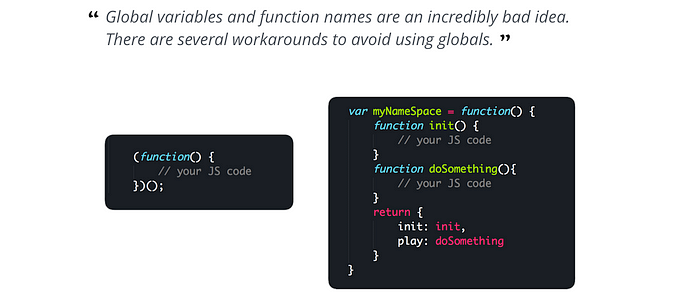
Think about it: the JavaScript community has solved the problem of having to deal with a global namespace ages ago. No one would argue about that today!

Well, maybe that’s what is happening to CSS too.
Nowadays you have “CSS developer” as a specific role in a team. As a community, we have started to discuss CSS Architectures and how to use CSS in the specific context of web applications.
So maybe we are simply a too young of community in that sense, and we never had the necessary discussion about who we are and what we do.

Non-partisans
Another thing that gives me hope is that not everyone is willing to make a war. There are lots of moderate people out there; people that don’t think only with prejudice (and in some cases bias), but have a more positive, constructive approach. People that it’s worth to follow and listen to.
I want to give you some examples.
Max Stoiber, creator of “styled-components”, one of the most popular CSS-in-JS library: “CSS-in-JS isn’t a campaign against CSS!”
Stu Robson, well known author and speaker, former London Sass Meetup organiser and more recently very active in the “design systems” space:
He’s absolutely right: stop blaming the tools. They are just tools! They are not good or bad per se. It’s how we use them, in which context and under which circumstances and limitations that makes a difference.
Mark Dalgleish, co-creator of CSS Modules, another popular CSS-in-JS library. A bright mind, and a very active member of the CSS-in-JS community.
This tweet in particular made me think a lot about how we look back at the history of the web and the web technologies, and assume that it’s a linear process:
But actually it’s not. This is not how evolution work. Evolution is not a linear process.

Evolution is the survival of the fittest. The fittest in a specific context, in a particular moment in time.
In that sense, I love how Oliver Turner has tweaked the previous image with great irony:
Adam Onishi that in his post “How to make a Chilli” explains the similarities between cooking and web development, and how there is no “right way” to do it:
I think we should encourage people to explore new things; not by telling them what they’re doing is wrong, but by being enthusiastic about what we’ve learned from our experiences.
Just because everyone has their own recipe, it doesn’t mean they can’t make a great chilli — or website in as the case may be. I like my chilli my way, others like it theirs. That’s just like the web, everyone has their own preferred toolset but at the end of the day, the web is still the same core things.
And this is what Ben Frain — an endless source of inspiration for me (his blog is a true goldmine) — writes in his brilliant piece “Holier Than Thou”:
Every few months somebody commits a cardinal sin of web development. They openly discuss or document a technology choice they have made that is contrary to the received wisdom of the ‘web community’.
You know what happens next. Other web developers, brave behind their avatars (even those of great standing), use social media to pour scorn on said developer and denounce them for their practice/proclamation.
[…]Therefore, someone else’s technology choices, while initially nonsensical to you, maybe the exact same choice you would make given the same variables. Or, once you step outside your current mindset, they may simply represent the choices you should be making in the future.
Web development is not something holy, sacred against which you can commit a cardinal sin!
Chris Coyier, founder of CSS Tricks and Codepen, talking about his “Increasing Wariness of Dogmatism” says:
It’s certainly wordier to avoid dogma when you’re trying to make a point. But it’s more honest. It’s more clear. It’s showing empathy for people out there doing things different. It makes it easier for others to empathize with you.
Finally, I suggest you to watch these two talks, presented this year at CSS Conf EU in Berlin. They both show how much love and respect for CSS there is in the CSS-in-JS community, at least in its most prominent members.
The first one is from Mark Dalgleish, in which he proves –beyond any possible doubt– how CSS-in-JS is not “against” CSS, but it’s its natural evolution. It’s the result of a convergence of different platforms towards a unified world where the codebase becomes a cross-platform, single source of truth, and styling — and so CSS too — plays an important role in this process of unification.
The second one is from Glen Maddern, co-creator of CSS Modules and Styled Components. In his talks he tells the reasons that led him and Max Stoiber decide to create the Styled Components library.
Both Mark and Glen are two of the most prominent figures of CSS-in-JS, and they show how CSS-in-JS was born out of love for CSS, not against it.
The End
So, we have come to the end. We have seen how there is war, but there is also peace. This is my call for a truce. A call for me, for you, for every CSS developer or architect, for the whole community of front-end developers. But especially for you, that are reading this post.

I am not in the position to influence an entire community like ours. But I can try to convince you that there is a better way than fighting each other.
So, here are my suggestions:
- Embrace the ever-changing nature of the web.
- Be careful with your words: they can hurt.
- Be pragmatic, non dogmatic. But most of all, be curious.
I want to close this story with one quote from Leo Tolstoy:

So let’s be patient, and let’s give time to time: as usual the web will find its way.

Credits:
All the photos used in the presentation are from the tv series “War & Peace”, broadcasted on BBC One in 2016. Have a look at the full photo gallery, it’s amazing!
Slides & Video
Here you can find the slide deck of the presentation:
You can view the video of the talk, recorded at Front-End London, at this link:
Originally published at www.didoo.net on October 1, 2017.
